Copyright © Christian Pasquel. All Rights Reserved.
6 min
2021
#NFT #Autoglyph #Twitter #Bot
Conception
I've always been fascinated by the Autoglyphs NFTs because of how the Larva Labs guys came up with a solution to store data on-chain. Quoting the Autoglyphs website:
Autoglyphs are the first “on-chain” generative art on the Ethereum blockchain. They are a completely self-contained mechanism for the creation and ownership of an artwork

Why is this important? I will write another post about this specific topic but the short answer is that storing large amounts of data on a blockchain is very impractical and expensive and images happen to be made by a large amount of pixel data. That's why, typically, the images associated with NFTs are not stored on-chain. What the NFTs store is a "link" to the image file stored somewhere else off-chain (i.e. not on a blockchain). This is usually an IPFS content ID (CID) and I have very strong opinions on why I think this is a bad practice but that's a story for another post.
The innovation that Autoglyphs brought to NFTs was the concept of, instead of storing the image data on-chain, to just store the basic instructions on how to "draw" the images. This was small enough to be easily stored on-chain. I encourage you to read the full story on their official site.
Since the instructions stored on the blockchain for each Autoglyph are made to be parsed by computers, I thought of making my own program to draw Autoglyphs and add some customizations to it, because scripts to draw Autoglyphs already existed so I wanted to make something a bit different.
Finally, since I like generative stuff and I wanted to see the different types of Autoglyphs my program can make, I thought of coding a Twitter bot that periodically tweets custom Autoglyphs and dedicate them to a random follower.
Development
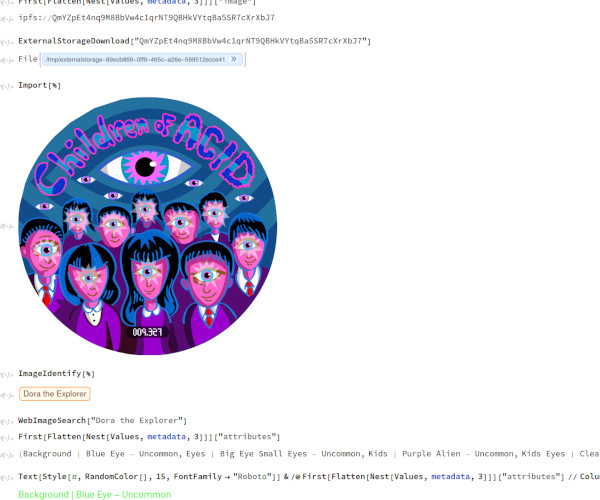
The instructions to generate an Autoglyph are stored in the event log of the mint transaction. For example, IPFS content IDhere are the instructions for Autoglyph 420. If you get the on-chain data you will see something like this (trimmed for readability):
data:text/plain;charset=utf-8,.|.|.O..-.-.-.-.-.|.|.|.O.O.O.O..O.O.O.O.|.|.|.-.-.-.-.-..O.|.|.%0A|-.|.O|.O-.|..|.O-.O..|..-.O-.|..|.-O.-..|..O.-O.|..|.-O.|O.|.-|%0A..|-..|-.OO-..|...|..O-..O|..O-..-O..|O..-O..|...|..-OO.-|..-|..%0A||-...OO|....OO--...O|--...||-....-||...--|O...--OO....|OO...-||%0A..........O.OOOOO||-||--.-............-.--||-||OOOOO.O..........%0AOO.......-|||OO.......-|-|OOO......OOO|-|-.......OO|||-.......OO%0A.||O..--O..-||O..-|O..-||...-|O..O|-...||-..O|-..O||-..O--..O||.%0A..-O..-O.-O..|..|..-O.--O.-O..|..|..O-.O--.O-..|..|..O-.O-..O-..%0A-O.|..O.-.-..|.-O.|.-O.|.|..O.-..-.O..|.|.O-.|.O-.|..-.-.O..|.O-%0A.-O..-.-.|.|.-.|.|.O.O.|.O.O..-..-..O.O.|.O.O.|.|.-.|.|.-.-..O-.%0A-.O.O|.O-.|..-.O-.O.O|.O-.|-.-.OO.-.-|.-O.|O.O.-O.-..|.-O.|O.O.-%0A.|-..|-..|..|-..|-.O|..O|..O-..OO..-O..|O..|O.-|..-|..|..-|..-|.%0A-...O||....||.....||....O|-...OOOO...-|O....||.....||....||O...-%0A...OOO|||---.---.........OOOO||||||OOOO.........---.---|||OOO...%0A-||OOOO......--|-|OO.O.......-||||-.......O.OO|-|--......OOOO||-%0
The first thing I did was to create a small database of the mint transactions for all 512 Autoglyphs. That was easy because you can access from Larva Labs website to each Autoglyph using the query parameter in the URL. For instance, to get to Autoglyph 420 just go to:
https://larvalabs.com/autoglyphs/glyph?index=420
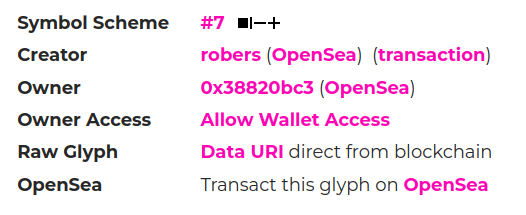
And you will find below some data about the Autoglyph, as this:

The transaction word had a link to Etherscan that included the mint transaction ID. I say had because that was the case when I wrote my scraper. The links are broken now IDK why. I should contact Larva Labs to ask them.
So I used Wolfram Language to write a scraper that went through all 512 pages and got the transaction ID from the link. That was my easy solution. You could also do that by reading the transactions directly from the smart contract 0xd4e4078ca3495de5b1d4db434bebc5a986197782 (Autoglyphs Token) and filtering the 512 relevant transactions. I'm lazy so I just took advantage of the data on Larva Labs website. And since laziness, not necessity, is the true mother of invention and I hope you are lazy too and don't want to read the blockchain, I made a JSON file with each Autoglyph index mapped to their corresponding transaction ID available here.
Oh! I could also get the instructions directly from the Raw Glyph link on the Autoglyph website. I didn't do that because I actually wanted to get the instructions from the blockchain in case the website stops working one day.
Now that I had the transaction IDs for each autoglyph, I wrote a function that uses BlockchainTransactionData to get the Autoglyph instructions. The core of the function uses this one-liner:
StringSplit[StringDrop[FromCharacterCode[FromDigits[#,16]&/@StringPartition[BlockchainTransactionData[StringReplace[txid,"X"-> "x"],"EventList",BlockchainBase->"Ethereum"][[1]]["Data"],2]],94],"%0A"]
where txid is the transaction ID of the Autoglyph.
Then, I needed some auxiliary functions to draw the different symbols you find in the Autoglyph instructions. For example, to draw the X I did:
autoglyphElement["X",coords_,color_:Black]:={color,Line[{{1,-1}*coords+{0,0},{1,-1}*coords+{1,1}}],Line[{{1,-1}*coords+{1,0},{1,-1}*coords+{0,1}}]}
or, for the # sign I used:
autoglyphElement["#",coords_,color_:Black]:={color,Rectangle[{1,-1}*coords+{0,0},{1,-1}*coords+{1,1}]}
The second argument color is used to assign a color to the symbol graphics. The original Autoglyphs use black symbols. I wanted a color version of them.
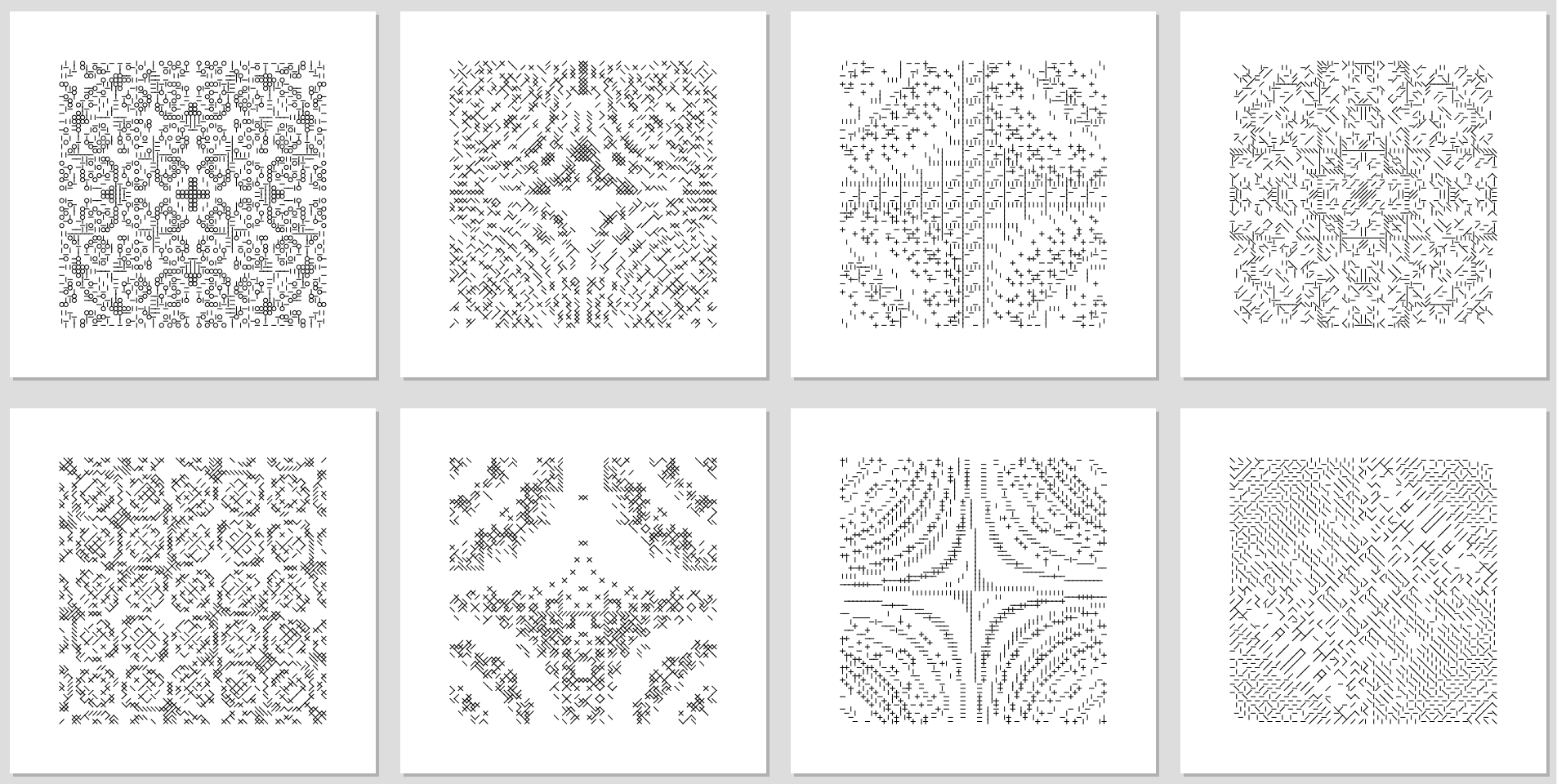
With that, I wrote a function that can generate classic Autoglyphs, versions with random colors or an Autoglyph with specific colors for each symbol:

Finally, to create the Twitter bot I used the Wolfram Language Twitter ServiceConnection (my team was on this function during my tenure at Wolfram). I deployed my code to the Wolfram Cloud and used a ScheduledTask that, once per hour (that's the max frequency you get in the public Wolfram Cloud. If you want a higher frequency, you need a private cloud or have a Wolfram Language script running on your own server) would pick a random Autoglyph index and draw it using random colors. It also picks a random follower and dedicates the tweet to them.
Since everything is chosen randomly, I thought that I should have a way to know which Autoglyph was chosen and what color was picked for each symbol, in case I liked the output and wanted to do something with it again.
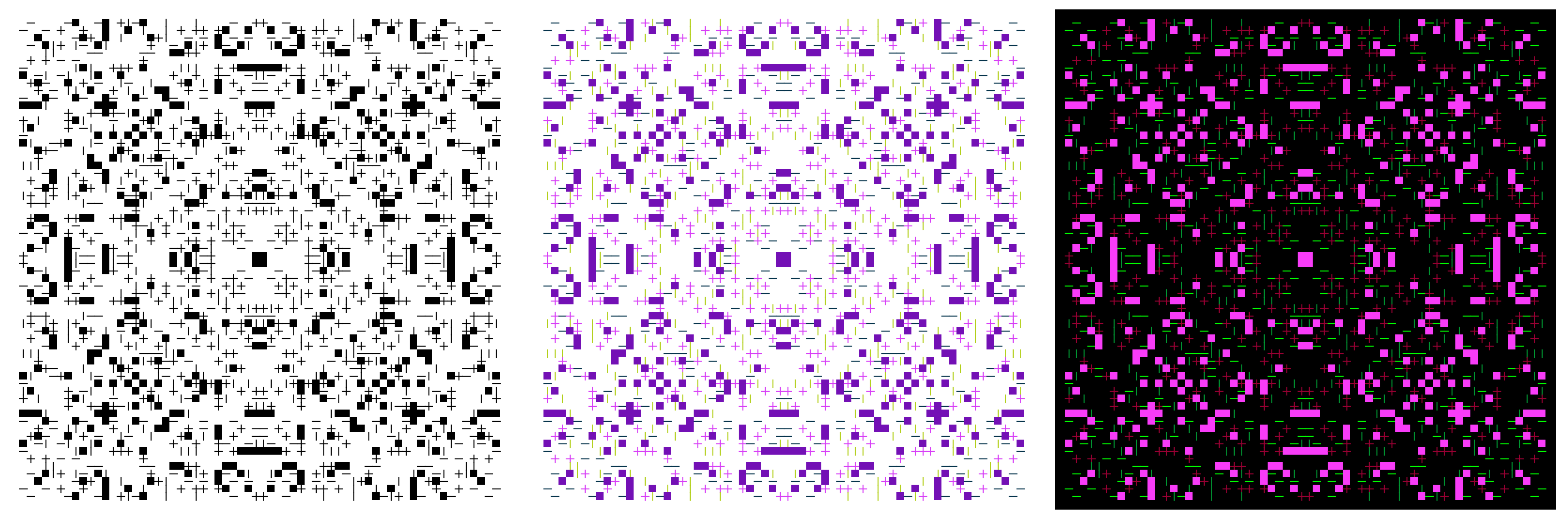
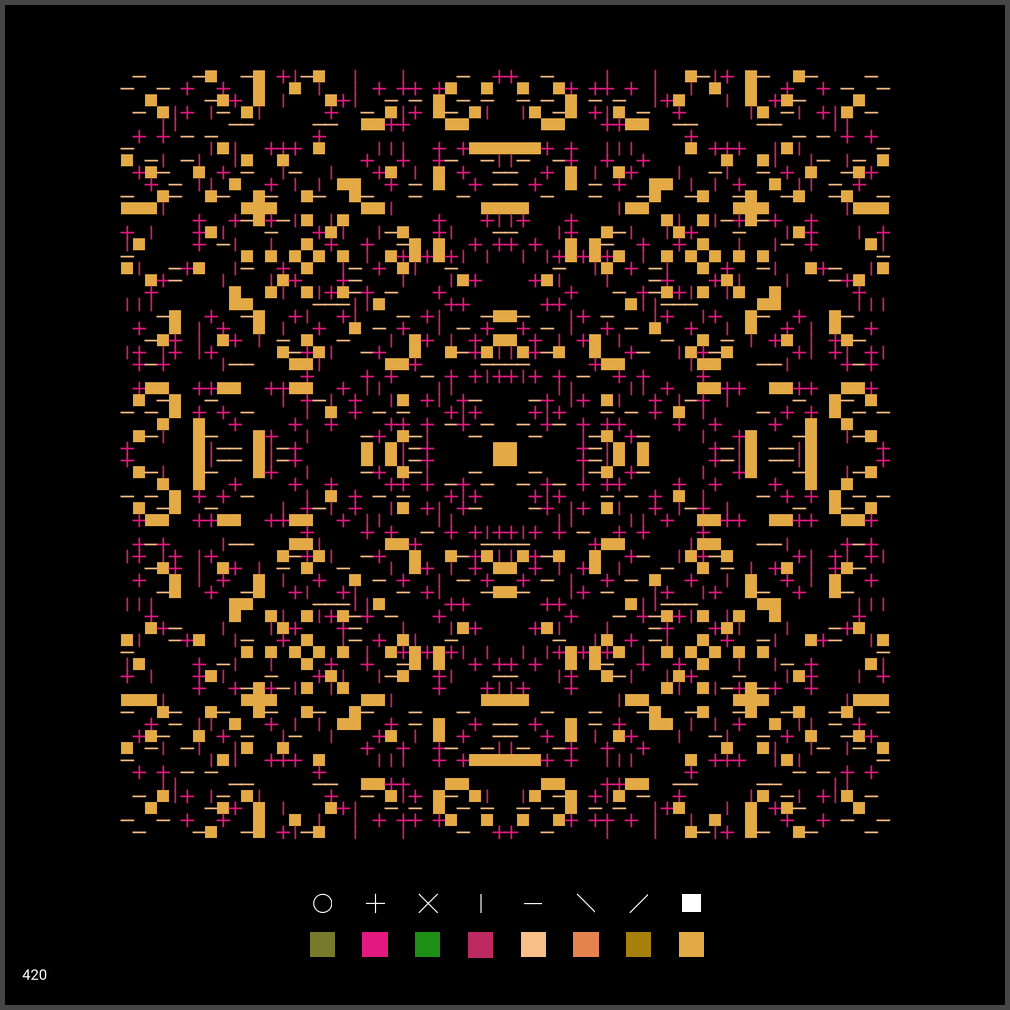
For this, I made a function that creates an Autoglyph "card" that includes the index on the bottom left corner and the color used by each symbol. I'm not a graphical designer so I didn't find a pretty way to include the hex color codes so I decided to just have a square with the actual color. If I want to get the hex code, I can just use one of my favorite tools, gcolor2, to get it.
The card looks like this:

Results
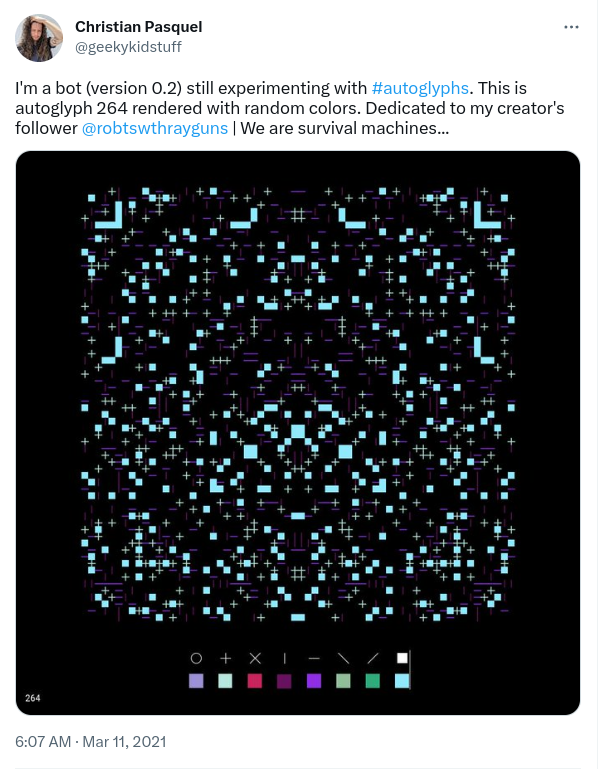
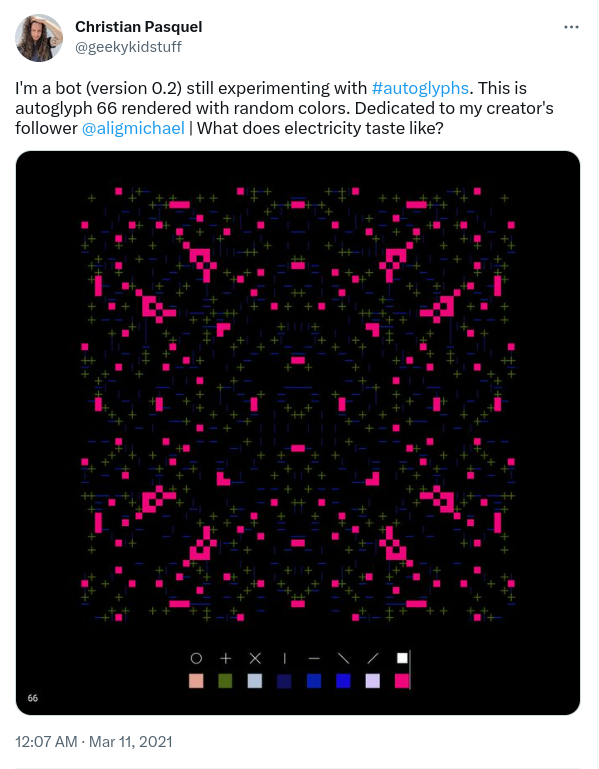
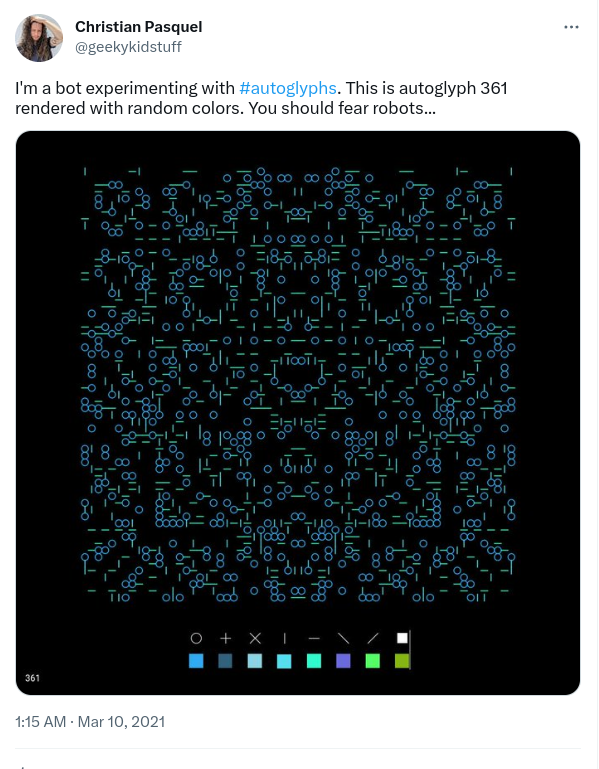
I ran the bot for some days. The Wolfram Cloud sometimes acted funny and didn't tweet but most times it did a good job. These are some Autoglyphs my bot tweeted:
https://twitter.com/geekykidstuff/status/1369968130190155777

https://twitter.com/geekykidstuff/status/1369877527481753604

https://twitter.com/geekykidstuff/status/1369532255878709250

https://twitter.com/geekykidstuff/status/1369922827403616257

It was just a fun experiment and I didn't want to spam my account with them. I thought about creating a dedicated Twitter account for this but never actually did it.
However, since I'm pretty involved with education and livecoding, I usually use my Autoglyph Visualizer program during livecoding sessions to explain the tech behind NFTs.
When I showed this program to Stephen Wolfram during a work meeting, he told me it was a very nice application. I was very happy with that because it's great to receive nice compliments from cool people like Stephen.